“Nowhere in nature can you find purer color than sunlight passing through the petal of a flower.” ~ Larry K. Stephenson, Artist ~
Sunlit petals – the imagery evokes such warmth. Indeed there would be no flower petals without sunlight – plants require light to bloom, and light gives the flower (or any object) its colour. In my last post I discussed the attribute of Hue which results from the particular wavelength of that light. In this post I’ll look at Value, which results from the amount of light reflected back from an object.
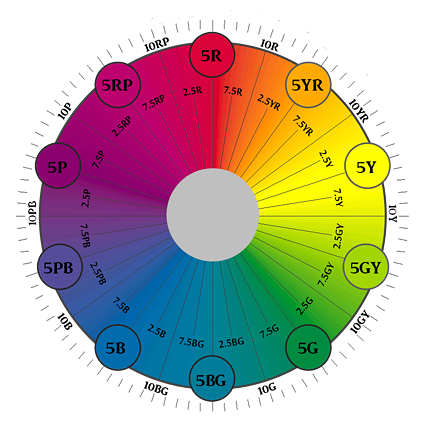
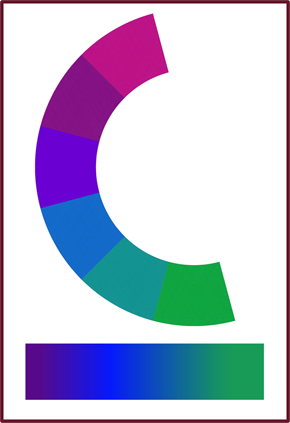
In simpler terms, Value is how light or dark a colour is. If you recall from Part 1 of this series, the value scale is located along the central vertical axis of the Munsell 3D Colour Space. Black is at the bottom of the scale and since it reflects no light, has a value of zero. White, located at the top of the value scale, has the highest value (10) because it reflects the most light – so the darker the colour, the lower the value. Here we start to see colour relationships within a single hue. For instance, maroon, red and pink are all the same hue but at different values, and mauve is the same hue as purple but at a higher value.

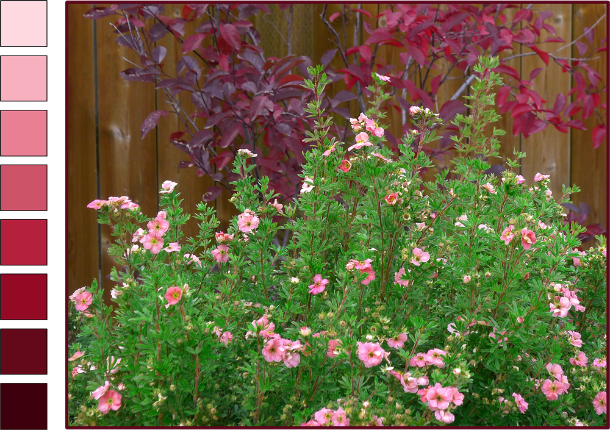
Prunus cistena and Potentilla ‘Pink Beauty’ displaying light, medium and dark values of the same hue. Photo: Sue Gaviller

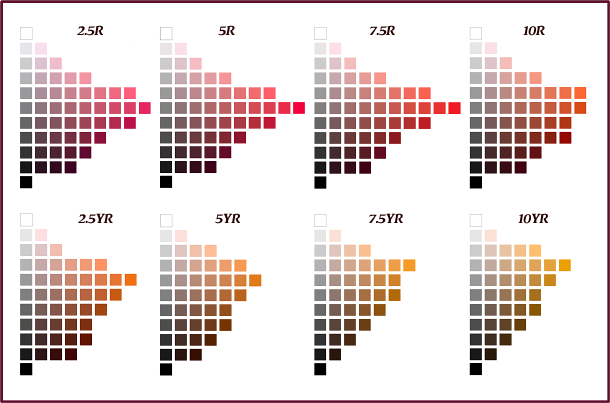
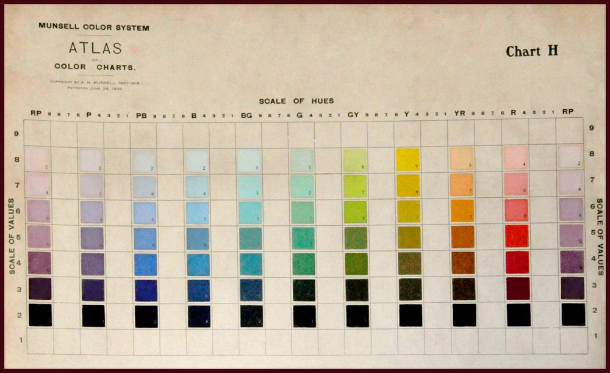
An image from Munsell’s Colour Atlas depicting the basic hues at values from 2 through 8.
High Value Colours
Colours that have high value, pastels for example, are highly visible because they reflect so much light. Like warm hues, they appear to advance towards the observer, thus seem closer than they really are. For these reasons, plants with pastel colouring provide real ‘pop’ in the garden. And of course for these same reasons, overuse of light bright colours can fatigue the eye.

High Value Colours. Graphics and photos: Sue Gaviller
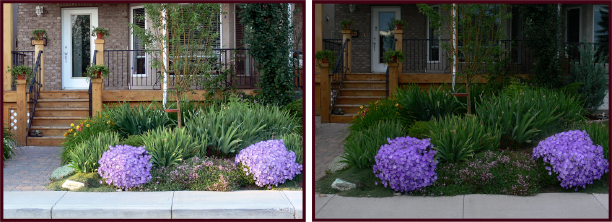
High value colours are especially noticeable in shady locations, at twilight, or against a dark background. On the contrary, these colours get washed out in strong midday sun or near highly reflective surfaces such as concrete or light coloured stone.

Left: High value colours, like the pastel mauve of Campanula, appear washed out under strong sun. Right: These same plants seem to glow in the fading light of dusk. Photos: Cathy Gaviller.
This washout effect can be minimized with the abundant use of dark green – its lower value helps to absorb reflected light. In fact pastel-coloured plants are at their best when seen against a backdrop of lush green foliage.

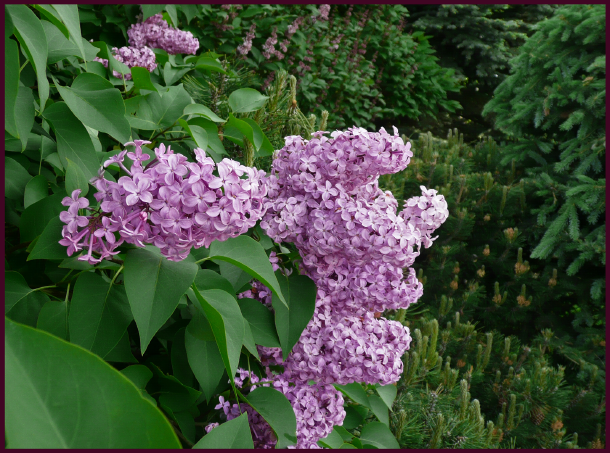
Panicles of pastel mauve Syringa blossoms are a real standout against dark evergreen foliage.
Photo: Sue Gaviller

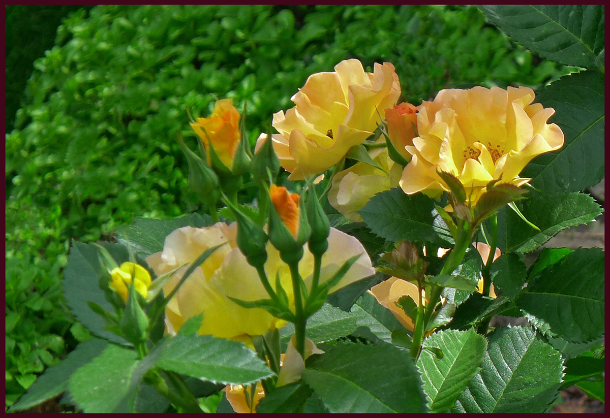
Soft lemon-peach blooms of Rosa ‘Morden Sunrise’ are a striking contrast to the rich green surrounding foliage. Photo: Sue Gaviller

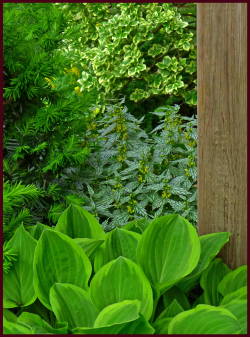
Variegated foliage. Photo: Pat Gaviller
Plants that contain two colours of contrasting value, variegated green and white foliage for example, will appear pastel-coloured when seen from a distance – particularly if the variegations are small. This is called assimilation – the eye optically mixes the colours, averaging the high value of the white and the lower value of the green to make a lighter green. The smaller the variegation the more evident is this effect. In the photo on the right, assimilation is most apparent with the Lamiastrum in the centre – the variegation is barely evident and the leaves appear silvery pastel green. The Hosta in the foreground exhibits no assimilation at all and the Euonymus in the background, only slightly.
Low Value Colours
Low value colours reflect less light than their high value counterparts so are less visible in the landscape, especially in shade, at dusk, or against a dark background.

Low Value Colours. Photos and graphics: Sue Gaviller
When viewed from a distance, dark-coloured garden elements lose their visual impact and recede into the background, an effect that is compounded by the optical illusion of appearing further away than they actually are. While low value foliage plants (especially dark green) make good garden backdrop, any dark feature you want to draw attention to is best situated close to the viewer, where the deep opulent colour can be appreciated.


Left: The low value red of this barberry hedge is rich and vibrant up close. Right: When viewed from further away the dark colour has a subtler effect, becoming part of the background. Photos: Sue Gaviller
Dark-coloured plants look exceptional against light-coloured stone, concrete, stucco, etc. and because they absorb light reflected from these surfaces, they also help to reduce glare and the washout effect of midday sun.

Low value colour from dark green hedging and dark purple Verbena, provides a good foil for the higher value of the tile-stone promenade. Photo: Sue Gaviller
Since dark colours make good background plantings, and because they don’t draw a lot of attention, they can be used generously in the landscape. But don’t overdo it – too much low value without some medium and higher value to punctuate, will result in a garden composition that feels heavy and sombre.
Natural Value of Hues
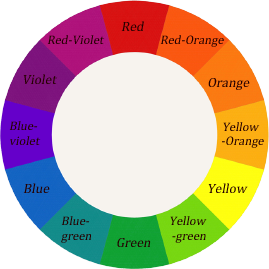
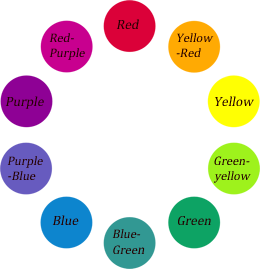
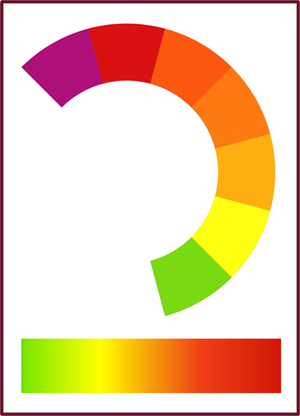
 It’s important to note that the basic hues in their pure state don’t have equal values. If I were to pose the question, “Which of the spectral hues has the highest inherent or native value?” you wouldn’t have to think long before responding. You’d answer yellow right? It is obviously the lightest hue on the spectrum. Likewise you would probably intuit that the hue with the lowest natural value is violet or purple.
It’s important to note that the basic hues in their pure state don’t have equal values. If I were to pose the question, “Which of the spectral hues has the highest inherent or native value?” you wouldn’t have to think long before responding. You’d answer yellow right? It is obviously the lightest hue on the spectrum. Likewise you would probably intuit that the hue with the lowest natural value is violet or purple.
This ranking of hues by value is of particular significance as it relates to colour balance. For example, if you want to use the conventional opposites of violet and yellow you can’t use them in equal proportion – their disparate values will create too much visual tension.
I experienced this in my own garden years ago – in my infinite gardener’s wisdom I’d decided I wanted a colour scheme consisting of only purples/violets and yellows. And in my ultimate gardener’s naiveté, I planted an alternating border of pure yellow marigolds and dark purple Lobelia (yes, yes I can hear your snickers and snorts at the mention of such amateur plant choices). It didn’t take long for me to realize how very grating this composition was, although I didn’t know why – I would later learn it takes three or four units of low Value to balance one unit of high Value, and this 3 or 4 to 1 ratio should be applied to violet and yellow.

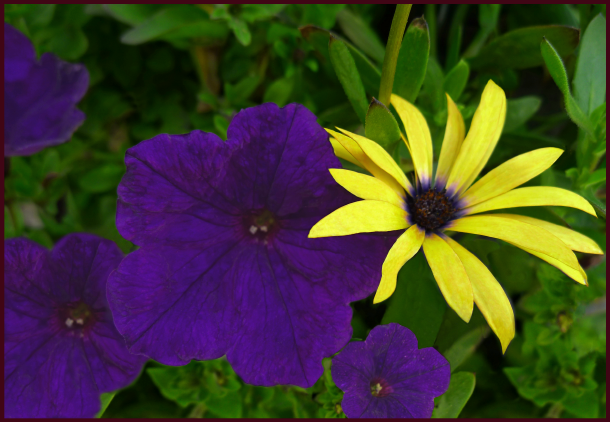
Bright yellow Osteospermum and dark violet Petunia appear quite jarring when present in equal quantity. Photo: Pat Gaviller

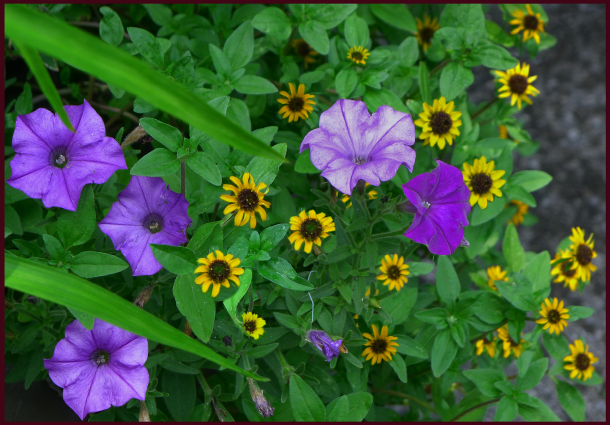
The same pairing, now seen in more balanced proportions with 3 or 4 parts low value to one part high value. Photo: Pat Gaviller
Another way to balance these two hues, and maybe a better way, would be to use darker yellow and lighter violet elements, which lessens the disparity between the two values. They can then be present in more or less equal proportions without the visual discomfort.

Violet and yellow can be present in equal quantities by using a higher value violet, and lower value yellow, as in this container arrangement of mauve Petunia and dark golden Calendula at the Royal Botanical Gardens in Hamilton, Ont. Photo: Sue Gaviller
Contrasting Values
Value contrast in the garden results from both the strength & direction of sunlight, and from the pigments present in the plants. The sun shining on our gardens creates shadows and highlights that we take very much for granted – we don’t always notice the resultant areas of perceived lighter or darker colour. In fact it is this contrast of light and dark that defines an object in space and enables us to discriminate between like-coloured entities. It’s what allows us to see edges and depth, therefore texture. No one knows this better than the painter – he knows if he is painting a red flower that it involves many variations on red. He adds a little black here, some white there, or grey, thus bringing his 2D image alive. The photographer too, recognizes this – she adjusts her camera settings to compensate for natural lighting that may be less than ideal (well she knows she should, regardless of how finicky and annoying it is). In this way harsh contrast between light and dark can be minimized in her finished product.

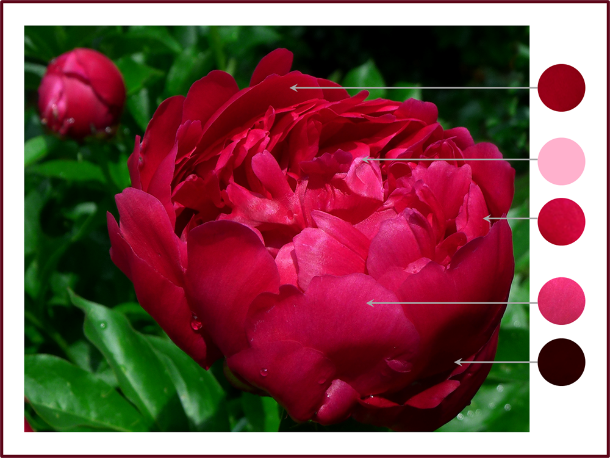
Paeonia ‘Unknown Soldier’ – note how many different values of the hue of red are seen in the shadows, midtones and highlights. Photo: Sue Gaviller
Using contrasting values of a single hue in a planting composition creates dramatic effect in the garden; indeed nature often does this within a single plant….


Left: soft orange-peach standards and falls are set off by a darker orange beard. Photo: Sue Gaviller Right: velvety purple falls contrast nicely with softer mauve standards. Photo: Pat Gaviller.
And the gardener does it within a planting scheme or vignette….

Value contrast within a planting composition – here I’ve paired cool-pink daylilies with dark plum-red barberry. Each plant contains value contrast as well – the daylily has a plum-red eyezone and the barberry has cool-pink variegations. Photo: Sue Gaviller

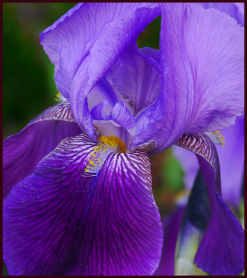
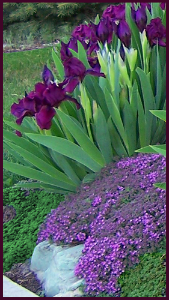
Dwarf Iris and creeping thyme – beautiful value contrast of red-purple hue. Photo: Cathy Gaviller
Lovely though these colour combos are, as with almost everything in the garden (and in life), too much of a good thing is… well, too much. Imagine how unpleasant it would be to look at a garden filled with high contrast plant combinations. While value contrast helps us discriminate between the various elements in a planting scheme, it doesn’t always have to be dramatic.
And don’t forget balance when contrasting values – use more low value than high value (remember that ratio of 3:1 or 4:1). And green; use lots of it (have I said that before?) – low value green, as well as basic green, which has medium value and helps to balance the higher and lower values.
In the words of Spanish Poet and Playwright, Pedro Calderon de la Barca, “Green is the prime color of the world, and that from which its loveliness arises.”
On that note fellow gardeners, I will conclude today’s lesson – hope you’ve learned something of value.
’Til next time, Sue